Meta Image Facebook Share - Bwomwr58mpjgjm
I am trying from localhost can it be a reasoncant test in production yet. A few services offer tools for seeing exactly what data and media will be used for sharing.
The discovery was found by developer Steve Moser with the image located inside the Facebook View iOS app and shared with Bloombergs Mark Gurman.

Meta image facebook share. There is also a MetatagFacebook sub-module which can be leveraged to do similar tasks but because our pages were panel pages we just needed the panel sub-module enabled. Link preview in the Facebook Sharing Debugger showing your social media meta tags in action. This document provides info about.
A Guide to Sharing for Webmasters. Who knows why but sometimes it works the 2nd or 3rd try. When sharing a page AddToAny passes the page URL and title to services and many services will use that data.
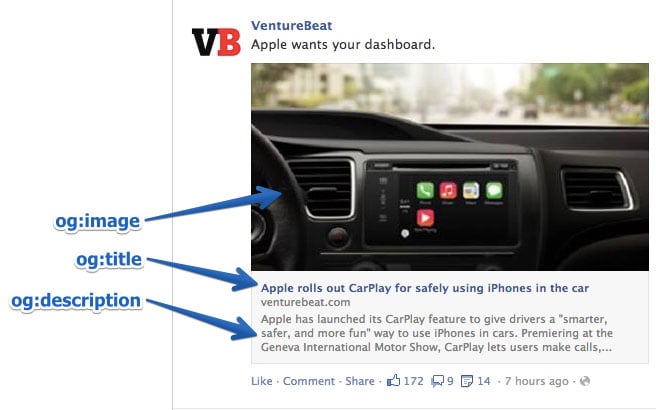
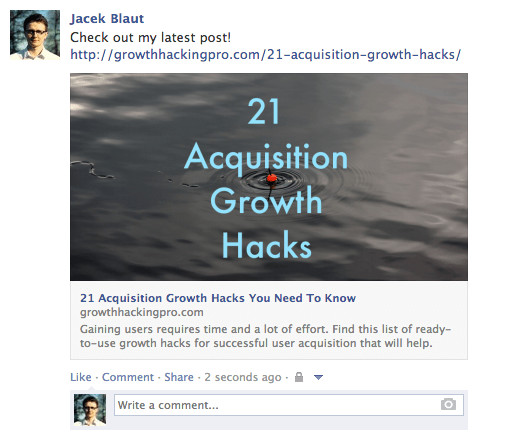
When you share a website or an article on Facebook or LinkedIn or via Twitter Cards youll notice each of these social networks automatically pulls in a few pieces of information into your social post. If you have done both of these things and the image or share information is still wrong try clicking the Fetch new scrape information button 2 or 3 times. The Meta Tag First make sure the ogimage meta tag is in place on your site.
Use Open Graph meta tags to ensure the Facebook Crawler scrapes useful information such as title description and preview image about your website when it is shared on Facebook. Links - Most content is a URL which references an HTML page. The websites title an image the URL and a short description.
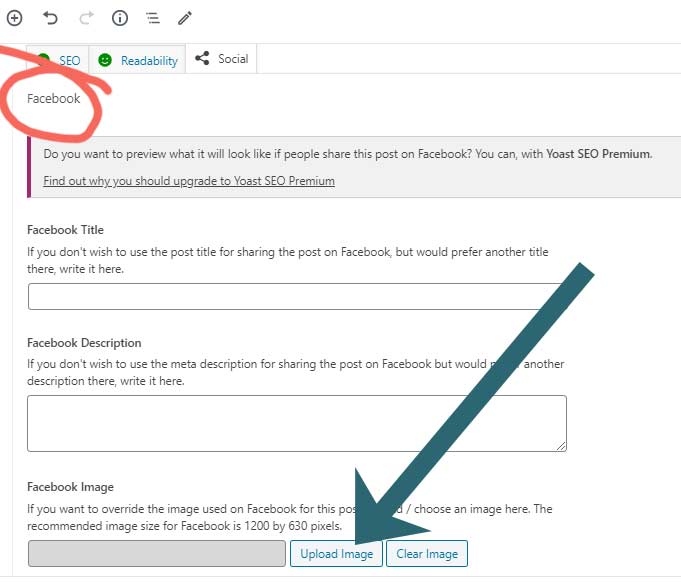
If you want to show an image on Facebook that is not visible on your webpage. View the profiles of people named Meta Image. Photos - Directly upload one or more user-generated photos.
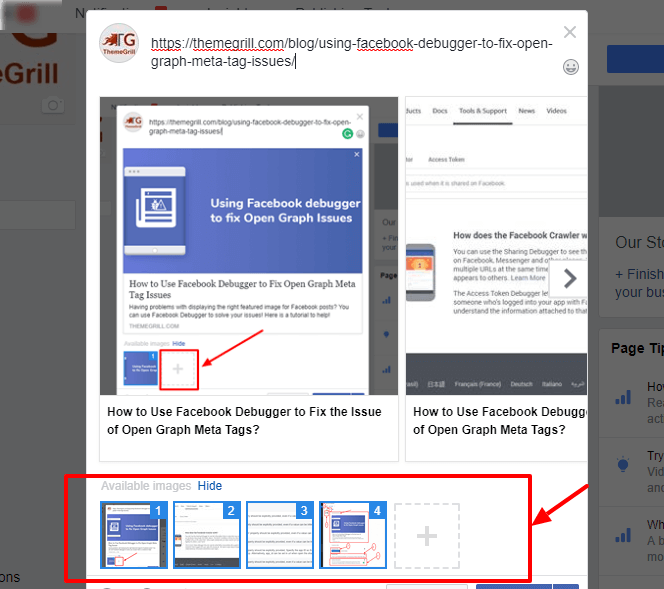
Sharing Debugger lets you preview how your content will look when its shared to Facebook and debug any issues with your Open Graph tags. Open Graph meta tags in Facebook Link Sharing Debugger. Heres how Facebook picks the images and information it displays.
This allows us to optimize for sharing Twitter Facebook Google and Pinerest by defining exactly how titles descriptions images and more appear in social streams. Facebook Open Graph Meta Tags image. Click the Fetch new scrape information button.
As you can see above all looks good and the changes to Facebook meta tags have taken effect. Heres how you should use it effectively and also what size you should make it. According to Bloomberg a new smartwatch coming from Meta Platforms Inc formerly known as Facebook has leaked from one of the companys iOS apps.
In particular Facebook looks for any Open Graph meta tags that specify properties like what image to use when that page is shared such as ogimage. Meta tags are specific snippets of text and image content that provide a summary for a webpage. When the share is initiated Facebook does a scan or scrape of that pages code and looks for any information contained in the pages metadata section.
To provide the most relevant information you should mark up your page with Facebook-specific meta tags. Facebook gives people the power to share. Paste the URL for the pagepost in the field.
Some services such as Facebook use the shared URL only to scrape the pages HTML code for metadata. The watch appears to be codenamed. Go to the Facebook Debugger.
Meta formerly known as Facebook has been developing a smartwatch to compete with giants like Apple and SamsungAlthough we saw reports about it earlier this year we did not see any evidence corroborating its existence until today. This document describes how you optimize web-hosted content that people share to Facebook regardless of whether its shared from the desktop or mobile web or a mobile app. Often meta tag data shows up whenever someone shares a link on social media in messaging or in your business chat software.
Custom Facebook image on share button doesnt appear. Test Whether Facebook User-Agent Is Handled Properly. Using this simple META tag strategy you can tell Facebook what images text and more to use when sharing your webpage.
People can share the following kinds of content to Facebook. When someone shares your website Facebooks crawler will scrape your pages HTML code to generate the preview. Think of it as conversion rate optimization for social exposure.
Lets review a few key META tags. They look like something this. It defines a set of meta tags which allow you to provide information about the type of content on a page eg this is a page about a movie metadata about that thing eg its called Star Wars The Last Jedi and how it should be presented when shared.
The image META tag directs Facebook to use the specified image when the page is shared. If you are using Divi Nitro and are deferring you images you will need to change the open graph image as the images dont load until after the whole site is loaded. With the newly generated image meta tags on your site anyone posting links to your site will be sharing relevant images that youve designated for the world to see and thats pretty cool.
Facebook Reddit and other content sharing sites look for the ogimage meta tag when deciding what thumbnail to use. So an image of the smartwatch has leaked online and it showcases the display casing and front camera of the Meta smartwatch. If you only have svgs on your site an svg is code and Facebook can only read an image format.
Image address is taken from web tried different meta. Rather than forcing the crawler to guess what to use for the preview you can use something called Facebook Open Graph meta tags or og tags for short. Join Facebook to connect with Meta Image and others you may know.
Use the Sharing Debugger tool to test how your websites are viewed by our scraper. At Moz we strive to include social media metadata in all new pieces of content that we publish. Log into Facebook to use this tool.
See A Guide to Sharing for Webmasters.
Debugging Sharing To Facebook Addthis

Open Graph Image The Og Image What It Is And How To Use It

How To Setup Facebook Open Graph Meta Tags In Blogger Bloggerspice Hubspot To Maximize Online Earnings

What You Need To Know About Open Graph Meta Tags For Total Facebook And Twitter Mastery

How To Add Facebook Open Graph Meta Tags To Wordpress Themes Wordpress In One Click

New Og Image Size For Facebook Share Stack Overflow

Using Facebook Og Meta Tags Stack Overflow

What You Need To Know About Open Graph Meta Tags For Total Facebook And Twitter Mastery

Open Graph Image The Og Image What It Is And How To Use It

Facebook Sdk Share Photo Preview Not Working Stack Overflow

Facebook Open Graph Meta Tags For Virtuemart Joomla Joomla Graphing Feeling Excited

How To Use Facebook Debugger To Fix Open Graph Meta Tag Issues






/cdn.vox-cdn.com/uploads/chorus_image/image/70059127/1236188825.0.jpg)
Post a Comment
Post a Comment